ကၽြန္ေတာ္ဒီေန႔
အလြယ္ဆုံးနည္းနဲ႔ ဘေလာက္ template ကုိေျပာင္းပုံေျပာင္းနည္း
ေလးေျပာျပပါ့မယ္.. ဒီနည္းေလးကုိ ကၽြန္ေတာ္ေရးရျခင္းရည္ရြယ္ခ်က္ကေတာ့
သူငယ္ခ်င္းေတာ္ေတာ္မ်ားမ်ားဟာ ကုိ႔ရဲ႕ ဘေလာက္ေလးကုိ သူမ်ားဘေလာက္ေတြလုိ
အရမ္းလွခ်င္ၾကတယ္၊ ဒါေပမယ့္ html အေၾကာင္း သိပ္ၿပီးနားမလည္ၾကတာေၾကာင့္
သူမ်ားေရးထားၿပီးသား blog template မ်ားကုိပဲ သုံးၾကရတာကုိ
ကၽြန္ေတာ္ေတြ႔ျမင္ေနရတာေၾကာင့္မုိ႔လုိ႔. အေကာင္းဆုံးနဲ႔
အလြယ္ကူဆုံးနည္းေလးနဲ႔ ဘေလာက္ template ေျပာင္းနည္းကုိ
တင္လုိက္ရတာျဖစ္ပါတယ္။ ဒီနည္းေလးဟာ အရမ္းကုိလြယ္တယ္ဆုိေပမယ့္ ကုိလုိခ်င္တဲ့
ဘေလာက္ပုံစံေလးကုိ စိတ္ကူးထဲကအတုိင္း ပုံေဖာ္ၿပီး ျပန္ျပင္ဖုိ႔အတြက္
လုံေလာက္တာေၾကာင့္ ဖတ္သူ သူငယ္ခ်င္းမ်ားေၾကနပ္အားရ လိမ့္မယ္လုိ႔
ေမွ်ာ္လင့္မိပါတယ္။ ကၽြန္ေတာ့္ဘေလာက္ေလးကုိလည္း အဲ့ဒီံနည္းေလးနဲ႔ပဲ
လုပ္ထားတာပါ။ ဘယ္ blogger မ်ားမွ ဒီ template ေျပာင္းနည္းေလးကုိ
မေရးေပးေသးလုိ႔ တင္လုိက္တာပါ။ သိၿပီးသားဆုိရင္ေတာ့
ႀကိဳၿပီးေတာင္းပန္ထားပါရေစ မသိေသးတဲ့သူမ်ားအတြက္ ရည္စူးထား ပါေၾကာင္း၊
ႏွာေခါင္းမ႐ႈံၾကရန္ကုိပါ ထပ္ေလာင္းၿပီးေတာ့ျပာထားပါရေစ။
ကဲေျပာင္းနည္းေလးကုိ စလုိက္ၾကရေအာင္လားဗ်ာ.အရင္ဦးဆုံးကၽြန္ေတာ္တုိ႔
စိတ္ကူးထဲကအတုိင္း ျပဳျပင္ဖုိ႔ အဆင္သင့္လုပ္ ထားၿပီးသား
ဘေလာက္ပုံစံေလးေတြကုိ လုိက္ေရြးပါ့မယ္။ အေကာင္းဆုံး free ရမယ့္
ဘေလာက္လိပ္စာမ်ားကုိလဲ တစ္လက္စတည္းတင္ေပးလုိက္ပါတယ္။ ပထမဦးဆုံး adobe
photoshop ကုိေတာ့ စာဖတ္သူရဲ႕ PC မွာႀကိဳၿပီးေတာ့ တင္ထားဖုိ႔လုိပါတယ္...
မိမိလုိခ်င္တဲ့ template ပုံစံမ်ိဳးကုိ အရင္ဦးဆုံး download လုပ္ၿပီး တင္ထားလုိက္ပါ ... လုိခ်င္တဲ့ ပုံစံမ်ိဳးဆုိတာက
(ဥပမာ - side bar ႏွစ္ခု ဘယ္တစ္ခုညာတစ္ခု (သုိ႔) header အေနအထား ေကာင္းမေကာင္း စသည္ျဖင့္ေပါ့ေလ .. ေနာက္ခံေတြ လွသည္ျဖစ္ေစ
မလွသည္ျဖစ္ေစ အေရးမႀကီးပါဘူး .. အဓိကကေတာ့ သူေပးထားတဲ့ ပုံစံေလး
ကုိ
ႀကိဳက္မႀကိဳက္ေရြးၿပီး၊ ႀကိဳက္တာနဲ႕ မိမိဖာသာ မိမိ
ျပန္လည္ျပဳျပင္မွာျဖစ္တဲ့အတြက္ ပုံစံကုိပဲ ေရြးပါ ... ေနာက္ခံက
ကုိလုိခ်င္တဲ့ ပုံစံအမ်ိဳးမ်ိဳးႏွင့္
က်န္တာကုိ တစ္ခုခ်င္းစီ ျပဳျပင္သြားေပးပါ့မယ္ ... အားလုံးကေတာ့ ဒီနည္းအတုိင္း ျပဳျပင္သြားလုိက္ပါ အေကာင္းဆုံးဆုိတဲ့ ဘေလာက္ေလးတစ္ခု
ျဖစ္လာပါလိမ့္မယ္
.. ကၽြန္ေတာ္ကုိယ္တုိင္ေတာင္မွ ျပန္ၿပီး စိတ္ႀကိဳက္မျပင္ႏုိင္ေသးဘူး ..
အလုပ္ေတြနဲ႔ခ်ည္းပဲ လုံးခ်ာပတ္ခ်ာလည္လုိက္ေနတာနဲ႔ေလ ..
ကဲ ပထမဦးဆုံး ဘေလာက္ဂ္တစ္ခုရဲ႕ အေရးအႀကီးဆုံး အလွအပေနရာမွာပါတဲ့ Header ကုိ အရင္ဦးဆုံး ျပင္လုိက္ၾကည့္ရေအာင္ဗ်ာ ...
ကဲ ေဆာ့ဖ္၀ဲလ္နဲ႔ ေရလုိင္းပုံစံမ်ိဳးေလးလုပ္တဲ့ software ေလးကုိ ကုိသံလုံငယ္ဆီကေန ရလာတာပါ ....
တင္ပုံတင္နည္းကေတာ့ ကၽြန္ေတာ္ ပုံေတြနဲ႔ ရွင္းလင္းျပထားပါ့မယ္ .. တင္စရာေတြေတာ့ အမ်ားႀကီးရွိပါတယ္ ...
တစ္ျဖည္းျဖည္းခ်င္းစီတင္သြားပါ့မယ္...
ပထမဦးစြာ မိမိေရးထားၿပီးသား blog template တစ္ခုကုိ တင္လုိက္ပါ ... တင္ၿပီးၿပီဆုိရင္ေတာ့ တင္ထားၿပီးသားပုံကုိ ျပန္ၾကည့္လုိက္ပါ ..
ကုိမႀကိဳက္တဲ့ ေနရာေတြကုိ တစ္ေနရာခ်င္းစီလုိက္မွတ္ထားပါ .. ဘယ္ေနရာမွာလဲဆုိတာမ်ိဳးေပါ့ .. ဥပမာ - header ေလးကုိ ျပန္ျပင္ခ်င္
တာလား .. ဒါမွမဟုတ္ရင္ Menu Bar ကုိလား .. ဒါမွမဟုတ္၊ Background ပုံစံကုိေျပာင္းမွာလား၊ ဒါမွမဟုတ္ Side Bar ပုံစံေလးကုိလား ..
အစရွိသျဖင့္ေပါ့ေလ .. ကုိေျပာင္းခ်င္တာေတြကုိ အရင္ဦးဆုံး ၾကည့္လုိက္ပါ ..ၿပီးရင္ ပုံမွာျပထားသလုိ ဆက္သြားလုိက္ၾကရေအာင္ ...
ကၽြန္ေတာ္ အရင္ဦးဆုံး header ေျပာင္းပုံေျပာင္းနည္းေလးကုိ လုပ္ျပပါ့မယ္ .. ေနာက္ရက္အားတာနဲ႔ တစ္ျခားက႑ေတြကိုပါ
ဆက္လက္ၿပီး ပုိ႔စ္တင္သြားေပးပါ့မယ္ .. တစ္ခုကုိ နားလည္သြားရင္ေတာ့
ေနာက္တစ္ခု လုပ္ရဖို႔ လြယ္ကူသြားပါၿပီ ....
အခုပထမဦးဆုံး
ကၽြန္ေတာ္ template တစ္ခုကုိ ယူၿပီး တင္လုိက္ၿပီေပါ့ဗ်ာ .. အခုျမင္ေနရဲ့
template ေလးမွာ header ပုိင္းေလးကုိ မႀကိဳက္ဖူးဗ်ာ .. အဲ့ေတာ့ change
ၾကည့္လုိက္ၾကရေအာင္ ..
(၁) ပုံမိမိ Blog ေလးကုိ ဖြင့္လုိက္ပါ ..
မိမိလုိခ်င္တဲ့(ေျပာင္းခ်င္တဲ့)
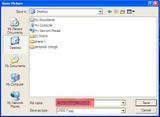
header အေဟာင္းမူရင္းပုံစံေလးကုိ right click ႏွိပ္လုိက္ပါ ... save
background as ကုိ ႏွိပ္လုိက္ပါ ေအာက္ပါအတုိင္းေပၚလာပါလိမ့္မယ္ ..
ေပၚလာတဲ့အထဲမွာမွ အခုျမင္ေနရတဲ့ မွင္နီန႔ဲတားျပထားတဲ့ ေနရာက file name ကုိ copy ကူးလုိက္ပါ ....
ကဲ ၿပီးၿပီဆုိရင္ေတာ့ျဖင့္ layout >> edit html ကုိ သြားလုိက္ပါ .
ၿပီးရင္ေတာ့ ေပၚလာတဲ့ (ctrl + f) ကုိ တြဲၿပီးႏွိပ္လုိက္ပါ ေအာက္ပါအတုိင္း find ဆုိတဲ့ အကြက္ေလးေပၚလာပါ့မယ္ ..
ေပၚလာတဲ့အကြက္ေလးထဲမွာ ယခင္က ကူးထားတဲ့ (file name) ကုိ အစားသြင္းၿပီး Next ကိုႏွိပ္လုိက္ပါ ..
ေအာက္ပါပုံေလးအတုိင္း ေကာ္ပီကူးထားတဲ့ စာသားမ်ားကုိ ေတြ႔ျမင္ရမွာပါ ... ၄င္းစာသားမ်ားထဲမွ ' http://...../ တစ္ခုခုေပါ့ အဲ့လုိ http:// ႏွင့္ စာေၾကာင္းတစ္ေၾကာင္းလုံးကုိ ေကာ္ပီကူးလုိက္ပါ .. ' ကူးရန္ ' အဖြင့္ႏွင့္အပိတ္ေကာ္လံႏွစ္ခုၾကားထဲက http:// ကုိသာ ကူးရမွာပါ .. ေကာ္လံႏွစ္ခု မပါေစရပါဘူး ...
ၿပီးုရင္ေတာ့
ေကာ္ပီကူးထားတဲ့ လိပ္စာေလးကုိ ေအာက္ပါအတုိင္း address bar
မွာရုိက္ၾကည့္လုိက္ ကုိေျပာင္းခ်င္ပါတယ္ဆုိတဲ့ ပုံစံအေဟာင္း header
ပုံစံေလးကုိ ျမင္ေတြ႔ရမွာပါ ...
header
ဆုိတာ ေသခ်ာေအာင္လုိ႔ျပန္ၾကည့္တာပါ .. ေသခ်ာၿပီဆုိရင္ေတာ့ အဲ့ေကာင္ကုိ
save as နဲ႔ တစ္ေနရာရာမွာ သိမ္းၿပီ adobe photoshop နဲ႔ဖြင့္ပါ့မယ္ ...
ကဲပြင့္ၿပီဆုိရင္ေတာ့ မွင္နီနဲ႔ျပထားတဲ့ rectangular marquee tool ႏွိပ္ၿပီး Ctrl + A ( select all) ႏွိပ္လုိက္ပါ ၿပီးလွ်င္
ctrl + c (copy) ပါ ... ၿပီးရင္ေတာ့ ctrl +n (new) ကုိ သြားလုိက္ပါ
ေပၚလာတဲ့အကြက္ကုိ ဘာတစ္ခုမွ မျပင္ပဲႏွင့္ enter ကုိ ႏွိပ္လုိက္ပါ .. layer
အသစ္တစ္ခု (ဗလာခ်ည္းသက္သက္) ေပၚလာပါလိမ့္မယ္ . အဲ့ဒီ့အကြက္ဟာ ဟုိးအရင္
ပုံစံအေဟာင္း Header ႏွင့္ ဆုိက္အတူတူပါပဲ .. အဲ့ဒီ့ေတာ့ ယခုေပၚလာတဲ့ layer
အသစ္ေလးထဲမွာ ကုိလုိခ်င္တဲ့ ပုံစံမ်ိဳးႏွင့္ ဒီဇုိင္းေတြကုိ လုပ္လုိက္ပါ
... ကၽြန္ေတာ္ကေတာ့ မေန႔ကေလးတင္ပဲ လုပ္ထားလုိက္တယ္ ..
ပုံစံကေတာ့
မုိက္ဖူးေပါ့ဗ်ာ .. ဒါေပမယ့္ စမ္းၿပီးေတာ့ ေျပာင္းျပတာဆုိေတာ့ နမူနာေပါ့
.. သူငယ္ခ်င္းေတြကေတာ့ ကုိလုိခ်င္တဲ့ ပုံစံမ်ိဳး အမ်ိဳးမ်ိဳးလုပ္ၾကေပါ့ဗ်ာ
.. ဟုတ္ဖူးလား ..
အခုလုိလုပ္ၿပီးသြားၿပီဆုိရင္ေတာ့ ျဖင့္ အဲ့ဒီ့ ပုံေလးကုိ .Gif
ႏွင့္သိမ္းလုိက္ပါ ... .jpeg ႏွင့္မသိမ္းဖုိ႔ေတာ့ အထပ္ထပ္သတိေပးလိုက္ပါတယ္
.. ဘာျဖစ္လုိ႔လဲဆုိရင္ .jpeg ႏွင့္ ကပုံေတြ ေပၚေတာ့ေပၚတယ္ ကုိျပင္ထားတာက
ပုံကလွလွေလး ၀ဘ္ဆုိက္မွာေပၚမွာက ေပတိေပစုပ္နဲ႔ ၀ါးေနလိမ့္မယ္ .. .gif
ႏွင့္သိမ္းၿပီး တစ္ေနရာရာမွ သိမ္းထားလုိက္ပါ ..
ၿပီးရင္ေတာ့ ကုိသံလုံငယ္ဆီက ရထားတဲ့ ေဆာ့ဖ္၀ဲလ္ေလးကုိ download လုပ္လုိက္ပါ ... မရွိေသးဘူးဆုိရင္ေတာ့ ဒီမွာပါ http://ifile.it/c5o1jei
ၿပီးရင္ေတာ့ စမ္းၾကည့္လုိက္ပါ .. အဆင္ေျပပါလိမ့္မယ္ သိမ္းတဲ့အခါက်ရင္ .gif နဲ႔ပဲ ျပန္သိမ္းေပးပါ ..
ရလာတဲ့ဖုိင္ေလးကုိ
ကုိႀကိဳက္တဲ့ hosting ဆုိက္တစ္ခုခုမွာတင္လုိက္ပါ တင္ၿပီးရင္ ရလာတဲ့ direct
link ေလးကုိ ေကာ္ပီကူးၿပီး html အကြက္ထဲက (ပုံ-၅) ထဲက http:// ႏွင့္စတဲ့
လိပ္စာကုိ delete ေပးၿပီး ယခုတင္လုိက္တဲ့ direct link လိပ္စာကုိ
အစားသြင္းလုိက္ပါ ၿပီးရင္ေတာ့ save template ကုိ ႏွိပ္လုိက္ပါ ..
အုိေကသြားပါလိမ့္မယ္ ...
ေနာက္ဆုံးတစ္ခုကေတာ့
အဲ့ဒီ့ direct link ေလးကုိပဲ ေအာက္မွာရွိေနတဲ့ Layout >> page
element >> (Head) ရဲ႕နေဘးက Edit ဆုိတာကုိ ႏွိပ္လုိက္ direct link
ေလးကို web အကြက္ေလးထဲမွာ ထည့္လုိက္ပါ..
ေအာက္ပါပုံေလးအတုိင္းေပၚလာၿပီဆုိရင္ေတာ့ save လုိက္ပါေတာ့ ..

ကဲၿပီးသြားၿပီဆုိတဲ့ ေျပာင္းထားတဲ့ပုံေလးပါ ...

အခုေရးတာက လတ္တေလာ header ေလးကုိ ျပင္နည္းေလးပါ .. ဒီပုိ႔စ္ေရးေနတာ မၿပီးေသးပါဘူး .. လုိအပ္တဲ့ ဓါတ္ပုံေတြနဲ႔ ပုိၿပီးရွင္းသြားေအာင္ ျပင္ဆင္ပါဦးမယ္ .. အခုအေနအထားနဲ႔လဲ photoshop နားလည္ၿပီး template ေျပာင္းတတ္တဲ့သူဆုိရင္ေတာ့ လုပ္တတ္မွာပါ .. ကၽြန္ေတာ္အဓိကရည္စူးထားတာက အခုမွ စၿပီးေလ့လာတဲ့ ဘေလာက္ညီအစ္ကုိ၊ ေမာင္ႏွမမ်ား အတြက္ရည္စူးၿပီး ေရးတာျဖစ္တဲ့အတြက္ေၾကာင့္ ကၽြန္ေတာ့္ပုိ႔စ္ေလးကုိ ကၽြန္ေတာ္ ျပန္ဖတ္ၿပီး မေၾကနပ္ေသးရင္ အေသးစိတ္ျပန္ေရးၿပီး ျပန္ျပင္ေပးပါဦးမယ္ .. ကၽြန္ေတာ္ body အပုိင္းနဲ႔ တစ္ျခားအျပင္အဆင္ေတြအေၾကာင္းကုိ ေရးသားပါဦးမယ္ ... ဘာမွမပူပါနဲ႔ ရွိသမွ်ဘေလာက္ေလးကုိ စိတ္ရွိတုိင္း ေဗ်ာင္းဆန္ေအာင္ ျပင္ဆင္လုိ႔ရေအာင္အထိကုိ ပုိ႔စ္တင္ပါဦးမယ္ ... အဲတစ္ခုေတာ့ရွိတာေပါ့ဗ်ာ .. photoshop ကုိေတာ့ ကုိယ့္ရဲ႕ ကြန္ပ်ဴတာမွာ တင္ထားဖုိ႔လုိပါတယ္ .... ဒါဆုိရင္ေတာ့ စိတ္ႀကိဳက္ေမႊလုိ႔ရပါၿပီ ...

ကဲၿပီးသြားၿပီဆုိတဲ့ ေျပာင္းထားတဲ့ပုံေလးပါ ...

အခုေရးတာက လတ္တေလာ header ေလးကုိ ျပင္နည္းေလးပါ .. ဒီပုိ႔စ္ေရးေနတာ မၿပီးေသးပါဘူး .. လုိအပ္တဲ့ ဓါတ္ပုံေတြနဲ႔ ပုိၿပီးရွင္းသြားေအာင္ ျပင္ဆင္ပါဦးမယ္ .. အခုအေနအထားနဲ႔လဲ photoshop နားလည္ၿပီး template ေျပာင္းတတ္တဲ့သူဆုိရင္ေတာ့ လုပ္တတ္မွာပါ .. ကၽြန္ေတာ္အဓိကရည္စူးထားတာက အခုမွ စၿပီးေလ့လာတဲ့ ဘေလာက္ညီအစ္ကုိ၊ ေမာင္ႏွမမ်ား အတြက္ရည္စူးၿပီး ေရးတာျဖစ္တဲ့အတြက္ေၾကာင့္ ကၽြန္ေတာ့္ပုိ႔စ္ေလးကုိ ကၽြန္ေတာ္ ျပန္ဖတ္ၿပီး မေၾကနပ္ေသးရင္ အေသးစိတ္ျပန္ေရးၿပီး ျပန္ျပင္ေပးပါဦးမယ္ .. ကၽြန္ေတာ္ body အပုိင္းနဲ႔ တစ္ျခားအျပင္အဆင္ေတြအေၾကာင္းကုိ ေရးသားပါဦးမယ္ ... ဘာမွမပူပါနဲ႔ ရွိသမွ်ဘေလာက္ေလးကုိ စိတ္ရွိတုိင္း ေဗ်ာင္းဆန္ေအာင္ ျပင္ဆင္လုိ႔ရေအာင္အထိကုိ ပုိ႔စ္တင္ပါဦးမယ္ ... အဲတစ္ခုေတာ့ရွိတာေပါ့ဗ်ာ .. photoshop ကုိေတာ့ ကုိယ့္ရဲ႕ ကြန္ပ်ဴတာမွာ တင္ထားဖုိ႔လုိပါတယ္ .... ဒါဆုိရင္ေတာ့ စိတ္ႀကိဳက္ေမႊလုိ႔ရပါၿပီ ...





































































.jpg)









No comments:
Post a Comment